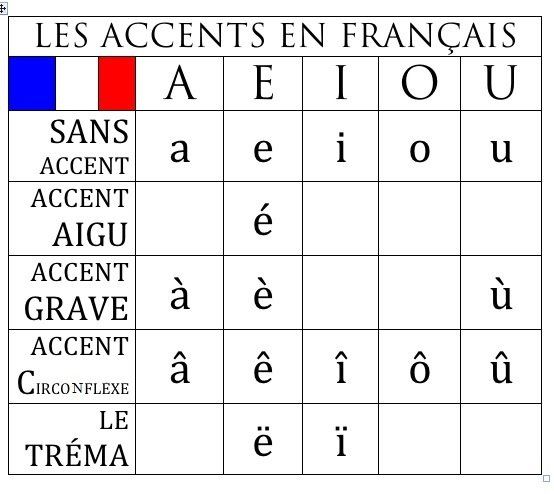
Dans un précédent article à propos du référencement et de l’orthographe sur le blog de l’agence web Web Omega, il s’agissait d’entamer ce vaste sujet. Entrons maintenant dans le vif, à commencer par les accents. Comment gérer une campagne de référencement sans vendre son âme au diable, c’est-à-dire les moteurs de recherche non-français qui ne savent pas trop quoi faire de nos accents ?

La langue française est accentuée, n’imaginez pas que cela changera simplement parce que les moteurs de recherche ont une politique étrange à leur encontre. Comme le disait le professeur Lavigne, émérite enseignant de philosophie, la langue évolue certes, mais c’est au moins aussi lent que l’évolution. Et pour les petits malins qui sont en train de se dire « et la nouvelle orthographe alors ? » ils feraient bien de lire le texte en question (qui date de 1994, pour dire comme c’est nouveau) comme ça ils constateraient qu’il est somme toute peu question d’une révolution concernant les accents.
Il serait pourtant si facile que les moteurs de recherche incluent une variable dans leurs algorithmes : si un internaute tape mal un mot, considérer d’office qu’il s’agit (probablement) de tel autre mot et lancer la recherche. Cela obligerait les utilisateurs (tant ceux qui recherchent que ceux qui créent les contenus) à réfléchir plus sérieusement à ce qu’ils écrivent : soit on veut tout savoir sur l’émail, soit on cherche un bon service d’e-mail. Mais c’est un vœu pieux puisque pour l’instant et encore avec sa dernière évolution le Knowledge Graph, le principal moteur de recherche pour la France, Google, différencie systématiquement les mots. Pour faire simple et grossier, vous pouvez créer un site avec un mot imaginaire, au hasard Krabistoulette, le distribuer dans le nom de domaine, les url, les balises et le contenu de tout le site, hé bien ma foi, vous aurez créé un nouveau mot pour Google. C’est le même principe pour les mots mal orthographiés.
Il faut toutefois souligner que le Knowledge Graph apporte une nouveauté. Avec la volonté de donner une réponse directe aux utilisateurs, Google impose d’office un certain sens à une requête. Ainsi en tapant « baie » vous avez à ce jour quatre choix dans le carré Knowledge Graph, l’explication géographique, la définition botanique et deux villes du Canada qui sont là certainement parce qu’elles correspondent à plus de recherches que la Baie des anges (il y a fort à parier que cette dernière apparaîtra bientôt dans ce petit carré, tout de même, c’est la Baie des anges !). Donc, pour en revenir aux accents, en mettre quand il n’en faut pas et ne pas en mettre quand il en faut, cela revient au même : les résultats sont différents.
Si vos mots-clefs principaux peuvent s’écrire avec et sans accent logiquement (n’allez pas chercher l’occurrence de « âgence wèb », ça ne donne rien) il faut bien étudier les chiffres. Si les recherches mensuelles sont beaucoup plus importantes pour le mot bien orthographié, c’est la fête, vous n’avez aucun souci ! Si c’est équivalent ou pire, si c’est le mot mal orthographié qui l’emporte, il va falloir opérer quelques gestes techniques à la Mac Gyver. Car il n’est pas question de remplir vos pages lisibles avec des mots barbares, un référencement de qualité se sert des autres outils à disposition pour intégrer les vilains petits canards sans que le lecteur ne soit lésé.
Les endroits que les moteurs de recherche visitent sans que les lecteurs ne les voient (trop)
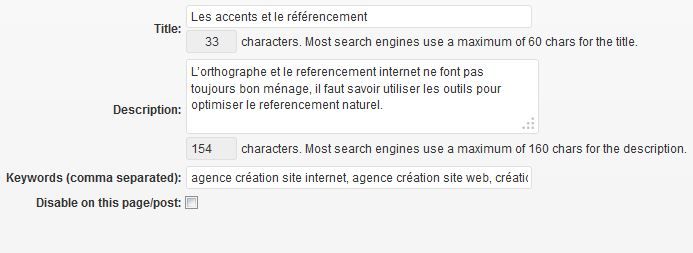
Il s’agit des balises méta de vos pages et articles et des balises des images. Quand vous créez une page ou un article, vous avez la plupart du temps l’occasion de remplir le Meta title, la Meta description et les Meta keywords. Il y a beaucoup d’autres balises méta, mais celles-ci suffisent. En Meta title, il s’agit souvent de renseigner le titre que vous avez choisi pour votre page ou votre article, qui est normalement suffisamment explicite. Si ce n’est pas le cas, vous pouvez y ajouter un mot-clef, par exemple pour cet article, le Meta title pourrait être
- <title>Les accents et le référencement | Blog de Web Omega</title>
ou
- <title>Les accents et le referencement, blog de l’agence web Web Omega</title>
ou
- <title>Les accents et le référencement – referencement web, referencement google</title>
etc. On peut être plus ou moins fin.
La Meta description sert à décrire de quoi votre page ou article parle. Elle est parfois reprise sur la page de résultats des moteurs de recherche, ce n’est pas systématique mais cela engage à écrire convenablement. Mettez-y des mots-clefs mal orthographiés sans abuser, essayez de conserver du sens, pour le cas où cela s’affiche.
- <meta content= »L’orthographe et le référencement internet ne font pas toujours bon ménage, il faut savoir utiliser les outils pour optimiser le referencement naturel. » name= »description »>
Les Meta keywords ont un statut spécial. Auparavant, lors de la préhistoire d’Internet, on y fourrait tous les mots-clefs possibles et imaginables, toutes les variantes et parfois même des mots-clefs qui n’avaient rien à voir. C’est à cause de ce dernier point que les moteurs de recherche ont fini par abandonner la prise en compte des Meta keywords, certains webmestres y mettaient vraiment n’importe quoi. Par contre, il est toujours utile de la renseigner avec des mots-clefs pertinents, même si ce n’est pas pour que cela influe sur le crawling et le PageRanking. En effet Google utilise toujours cette balise pour détecter les spams donc si vous y mettez des mots-clefs pertinents, vous prouvez au moins que le site est honnête.

Les images bénéficient d’attributs propres. Les attributs title et alt nous intéressent. En title il s’agit souvent du nom que vous avez donné à l’image et cela apparait quand vous passez dessus sans cliquer. Vous pouvez le laisser ou mettre des mots-clefs sans accents en rapport avec ladite image, ça ne choquera personne (on ne met pas d’accents pour nommer une image car cela bloque certains processus). L’attribut alt peut apparaitre lors d’une recherche d’images, il faut donc que ce soit intelligible et pas seulement un tas de mots-clefs.
- <img alt= »Page des étapes du relooking du site Look’in Nice, agence relooking Nice. » src= »/blog/wp-content/uploads/2014/04/look-in-nice-page-etapes-relooking.jpg » title= »look in nice page etapes relooking »>
Nous voilà déjà bien avancé dans l’optimisation des pages orthographiquement correcte, mais ces outils sont loin d’être les seuls à la disposition des référenceurs. Dans le prochain épisode SOS SEO orthographe, Mac Gyver nous en dira plus sur l’ordre des mots-clefs.


Merci pour cet article, je crois que ça va m’être très utile, parce que à ce que je vois, la plupart des mots clefs avec accents en français sont :
1- très peu recherchés (d’ailleurs, Google suggère les mots sans les accents, l’utilisateur voit la suggestion, se dit : ouais, c’est ça que je veux, et clique dessus
2- ont une difficulté de SERP très élevés
Alors il est plus facile de se faire référencer pour les mots-clefs sans accents alors qu’ils sont beaucoup plus recherchés.
Par contre, de l’autre côté, j’aime bien écrire, alors il n’était pas vraiment question pour moi de faire un tas de bourdes dans notre belle langue, volontairement en plus, simplement pour me faire référencer mieux par Google.
Les stratégies que vous donnez dans cet article m’aideront beaucoup. En effet, le Meta Title, Meta Descriptions, slug (URL) et les textes alternatifs des images sont des bons endroits pour placer les mots clefs sans accent, sans que ça dérange trop le lecteur.
Merci beaucoup